Hypertext Markup Language H TML has a wide selection of tags to give the site a nice look. Over time, a novice web designer understands that simply marking up the text is not enough. Among modern web pages come across real works of art. Web site wizards play with text fonts, sizes, and location of elements as they want. It is HTML attributes that allow you to assign specific properties to tags, complement and modify their contents.
Attributes
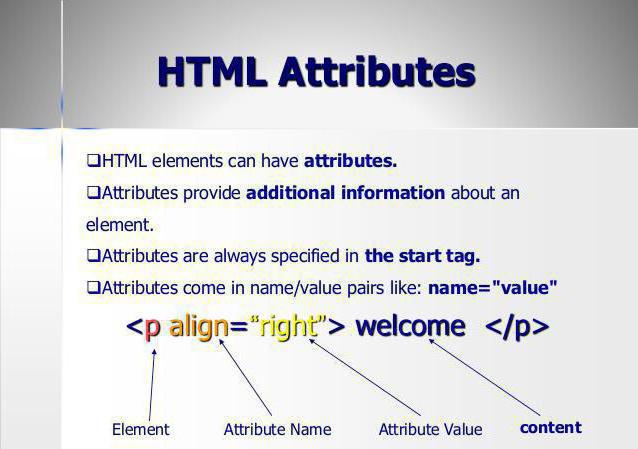
Attributes are registered in the opening tag and consist of two parts. The first is the name, which is written with a space after the name of the tag. The second part is the attribute value, which is indicated after the “=” sign and enclosed in double quotation marks. HTML attributes vary for different tags. Most of them perform various tasks, but there are several common attributes. They can be applied to many elements of a web page.
A single tag can contain multiple attributes. They are written one after another and are located exclusively in the opening tag. The closing cannot contain any attributes.
Generic HTML element attributes
There are several attributes that can be applied to different tags. They are responsible for the location of the element on the page, its height, width, color and other visual effects. One of these is Align, which can be assigned the values of right, left, or center. It aligns the tag horizontally, so it can be useful for most markup elements. Valign does the same, but vertically. It can be assigned the values top, bottom and middle. The next universal attribute is bgcolor, which is responsible for the background color. Its value is indicated in the form of a numerical code meaning one of the RGB colors . The background can be an image if you use the background attribute .

An item can be given a name that will be displayed when you hover over it. To do this, use the title attribute , the value of which is determined by the user. There is another similar attribute that serves to create a unique identifier for an element. This attribute is called id and allows the site creator to set the style for a particular tag. To work with CSS, they use an attribute called class, which will be considered as the tag name in cascading style sheets. The width of the table, image, or cell can be set using width, and the height using the height attribute . There are other global attributes, but they are hardly needed by a beginner.
HTML tag attributes
There are several useful attributes that affect the entire H TML document. Some of them can be applied to individual fragments, for example lang. This attribute indicates the language of the text on the web page. Why is this necessary if the site looks correct and without specifying a language? In fact, some characters are displayed differently for different languages. For example, quotes for English look like this - “...”, and for Russian like “...”. In some cases, using lang is necessary, but you can often do without it. The xml: lang attribute performs a similar function, but it is used in XHTML documents .

You can specify not only the language of the document, but also a special hint. It pops up when you hover over a web page and is set using the title attribute . There is another attribute for the <html> tag that defines the namespace of the XHTML document . Its name is xmlns. The value of this attribute is a link - http://www.w3.org/1999/xhtml . No other values can be assigned to it.
CSS font options
Some HTML attributes are used to indicate a font in CSS. The first one is called font-family. It indicates the list of fonts that will be used in any element. The value of this attribute is the name of the font. The selected font can be changed using font-style. This option can make the font oblique or mark it in italics. Values are normal (normal) , italic ( italics) and oblique ( oblique ). The next useful attribute for cascading style sheets is called font-variant. With it, you can highlight the text in special capital letters. Font-variant has only two values - normal and small-caps.

Another attribute for the font is called font-weight and is responsible for the thickness of the text. You can set it to normal if you need letters of standard thickness. For light text, set to lighter, and for bold, set to bold. Bold text is indicated as bolder in this attribute . You can specify the thickness of characters in a numerical format. In this case, 100 is the thinnest font, and 900 is the thickest option. The font-size attribute sets the font size. It can be indicated in points ( pt), pixels ( px) and percent (%). To get the standard font size, set this attribute to normal.
Text Properties
Using the proper use of attributes, you can change not only the font, but also the entire text. You can specify line spacing using the line-height attribute . This parameter is set by specifying the exact value in pixels, percentage, or factor. The value normal applies to this attribute . You can add beautiful effects for the text, if necessary. There is a text-decoration attribute for this . Set it to none if you want to remove all design effects. Underline adds underline to text, and overline adds a line above the text. A blink value will make the text blink , and a line-through will cross it.
Another useful attribute is text-transform. If you assign it the value capitalize, the text will begin with capital letters. A value of uppercase will make all letters uppercase, and lowercase, conversely, lowercase. To remove all effects, set this attribute to none. Text-indent will help you indent the first line . It can be assigned a value in pixels or percent. Text - align - attribute responsible for text alignment. Possible values for this parameter are left, right, center, justify. Do not try to immediately remember the main attributes; at the initial stage, an HTML reference will help you.
HTML tags and attributes
If you decide to master the art of creating web pages, you will have to remember a lot of tags. HTML attributes are just as important as it’s impossible to create a site without them. Skillful use of these language components will allow you to create decent web pages.
Some tags have their own unique attributes, which are difficult and inappropriate to remember. Therefore, even experienced web designers have an HTML reference handy. There is nothing wrong with this, because you never know which tag or attribute you need today. However, it is advisable to remember global attributes that can be applied to most existing elements. To consolidate the material, try to put the acquired knowledge into practice. Master the
HTML language
, and it will bring you a lot of positive emotions, as well as a solid income.